Colors And Fills
Describes how colors and gradient fills can be set.
Introduction
Color settings in JSCharting support opacity, can be set in different ways, and can also indicate shading settings. Linear gradients can be used to fill shapes. Gradients can be set with a simple list of colors and an angle, or a more complex gradient with specific stops can be used.
Colors
Colors can be set with a hex color value, a color name, RGB, and RGBA values. See the API definition of color setting for more information.
{
//...
//Color Name
title_label_color: "red",
//Hex color values
yAxis_label_color: "#FF0000",
//rgb(red,green,blue) to specify RGB values individually.
yAxis_defaultTick_label_color: "rgb(20,20,20)",
//rgba(red,green,blue,alpha) to specify RGB values individually and alpha from 0 (transparent) to 1 (opaque).
legend_defaultEntry_style_color: "rgba(20,20,20,.2)"
//...
}
Opacity can also be specified with any of these settings by using an array like so:
{
//...
//Color Name
title_label_color: ["red", 0.2],
//Hex color values
yAxis_label_color: ["#FF0000", 0.2]
//...
}
Gradient Fills
Colors can be used with lines and shapes, however, shapes also support linear gradient fills. See the API definition of fill setting for more information.
Simple linear gradient
You can specify simple linear gradients by using an array with a list of colors and an angle with the following syntax:
{
//...
//Two color linear gradient at 90 degrees.
title_fill: ["red", "white", 90],
//Three color linear gradient at 45 degrees.
legend_fill: ["red", "white", "blue", 45]
//...
}
Linear Gradients with Stops
More complex linear gradients where each color defines position along the line define gradient stops. You can define an object with an angle property and a stops array property for such a gradient. Each stop consists of an array of [stop position (0-1), color]. For example:
{
//...
title_fill: {
stops: [[0, "red"], [0.33, ["blue", 0.2]], [1, "white"]],
angle: 90
}
//...
}
Dynamic Gradients
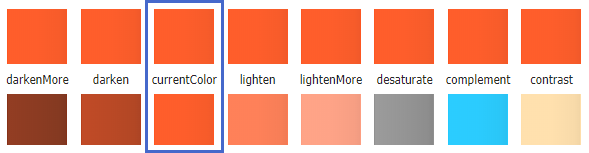
Gradient colors can be simplified by using color adjustment values explained in Series & Point Colors Tutorial. After you specify an actual color as the first color in the gradient, subsequent colors can be one of the following settings:
 Figure 1.
Figure 1.For example:
{
title_fill: ["#FF0000", "darken", "lightenMore", 90]
}
Shading Effects
Virtually all areas of the chart utilize internal processing to apply a subtle shading effect. A more pronounced example of this is axis.alternateGridFill. When a simple color is specified for this setting, the chart applies the effect based on the specified color. This can be disabled so a solid color is used by setting the color using an array like [color,false]. The false indicating the default effect should not be used.
For example:
fill: ["red", false];
Image Fill
The chartArea.fill property is a variation that supports an image.
{
chartArea_fill: { image: "url(image.png)" }
}
Chart Area Image Sample Uses an image to fill the chart area background.