Enum Chaining
A simpler way to specify multiple chart settings.
Introduction
Enum settings are predefined text options. Enum chaining allows you to use multiple enum values chained together in a single setting. Each enum option determines the subsequent enum options that can be chained to it. This creates a tree of options and allows expressing settings that would have otherwise required multiple properties in an unchained format. For example the chart type property specifies the main chart type, but an associated default series type can be included (chained) to it in the same string setting. The goal of enum chaining is to reduce the amount of code necessary to specify complex chart types and options.
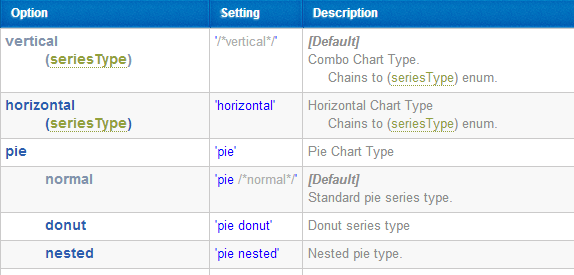
 Figure 1.
Figure 1.Syntax
The settings are not case sensitive and spaces are allowed between chained enum settings.
Defaults
Enum properties have defaults that are assumed if not specified. For example, a setting for the chart property type with no text: '' is equivalent to the 'vertical' setting.
A setting of 'marker' is equivalent to 'vertical marker'
And 'vertical' is equivalent to 'vertical line'.