Organizational Charts
JavaScript Chart Types
Organizational Charts
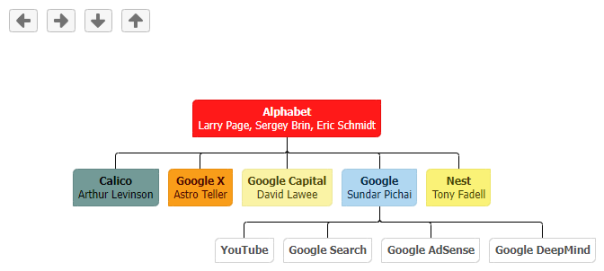
JSCharting supports organizational charts with automatic layout, interactive rendering and real-time orientation animations. An organizational chart, or org chart, visually represents a company's hierarchical structure, showcasing its relationships and roles. JS Org charts are now available as part of the JSCharting Bundle or separately with the Org Chart Bundle Download or Purchase.

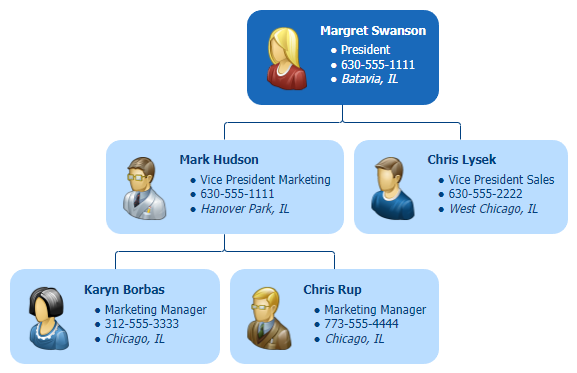
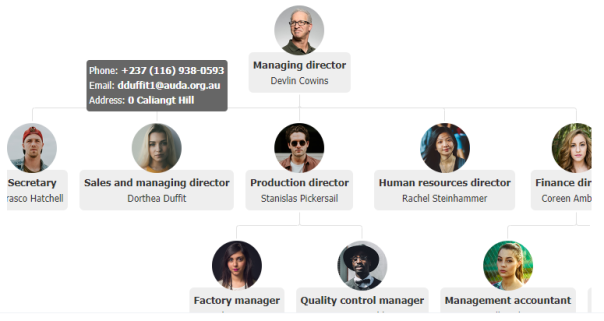
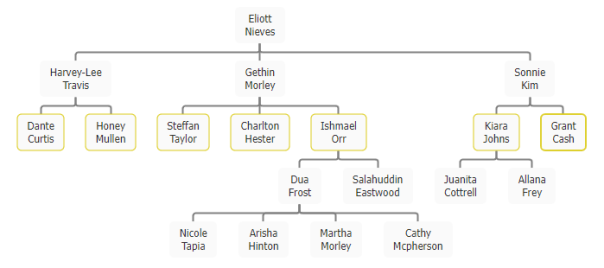
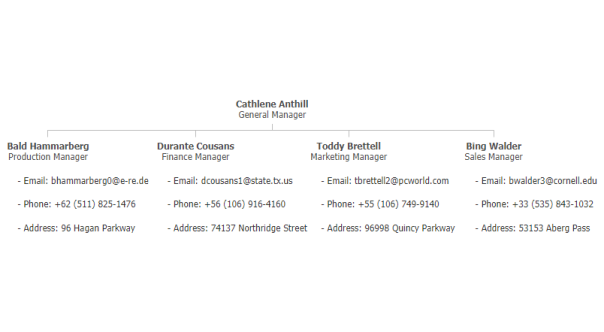
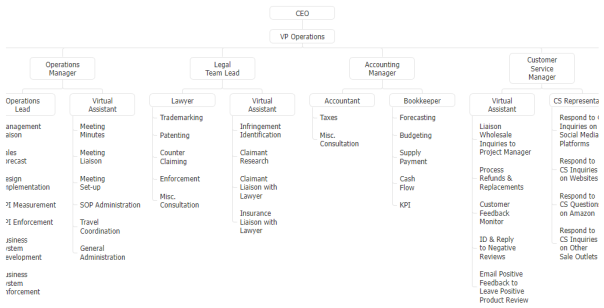
Organizational chart with HTML annotations and tooltips.

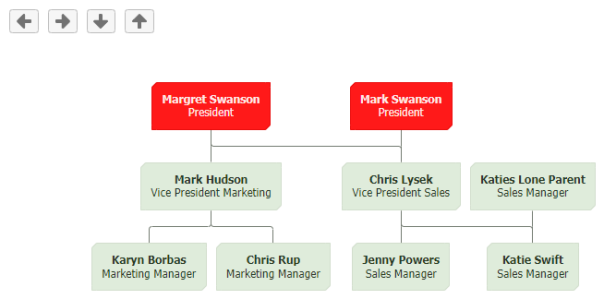
Select, deselect and highlight on hover different levels within an organizational chart.

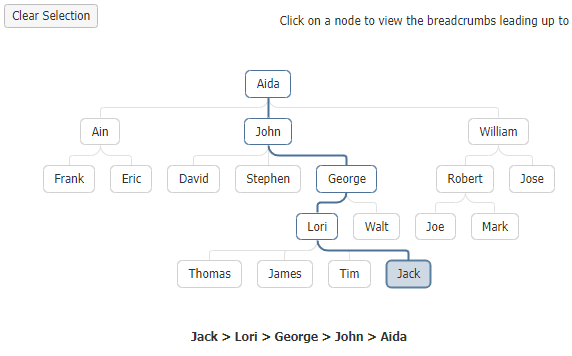
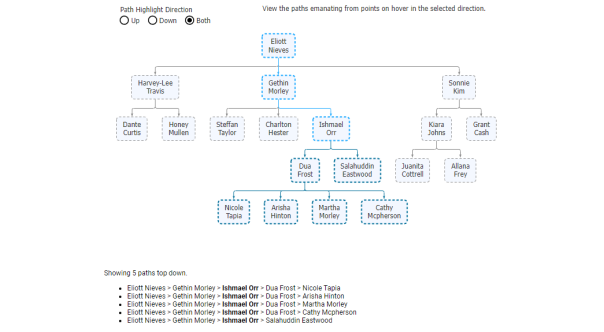
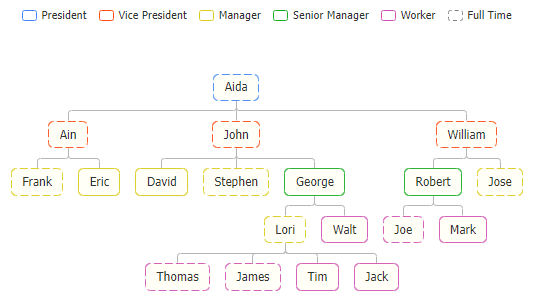
Highlight organizational hierarchy paths in different directions and style states.

Select and highlight a path from a point up the tree in an organizational chart with custom styles, colors and images using point click, select and mute states.

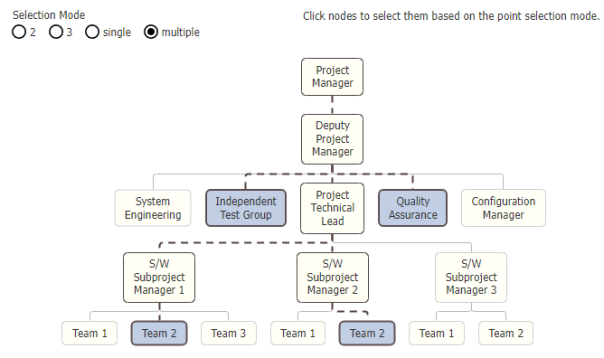
Try different point selection modes with organizational chart hierarchy highlighting.

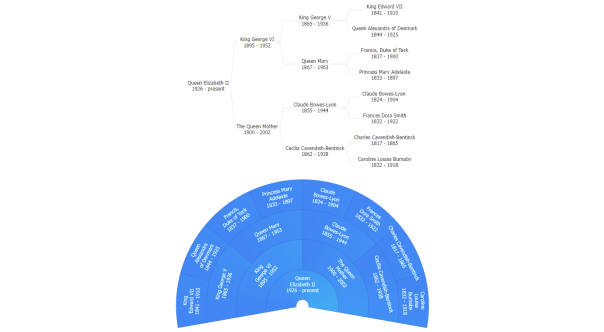
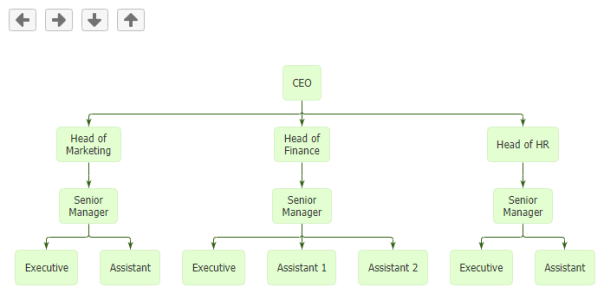
Org chart interactive orientation with padded connector line arrow layout.

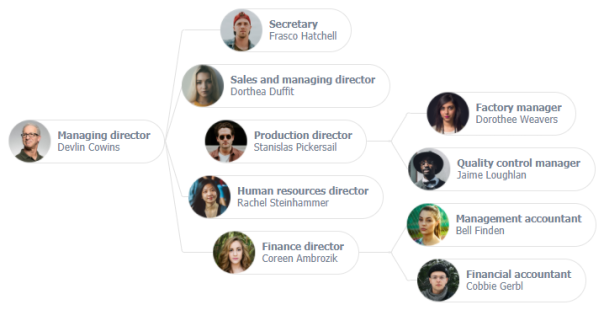
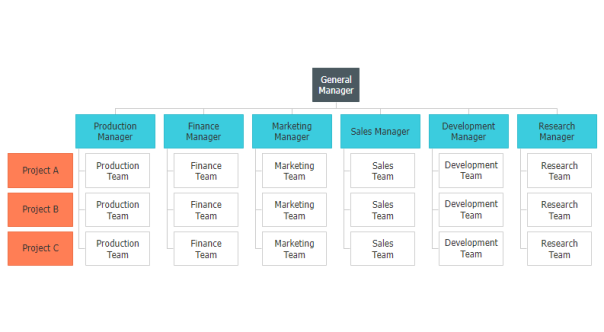
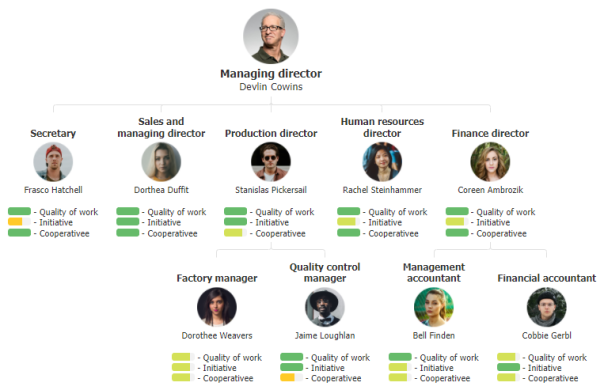
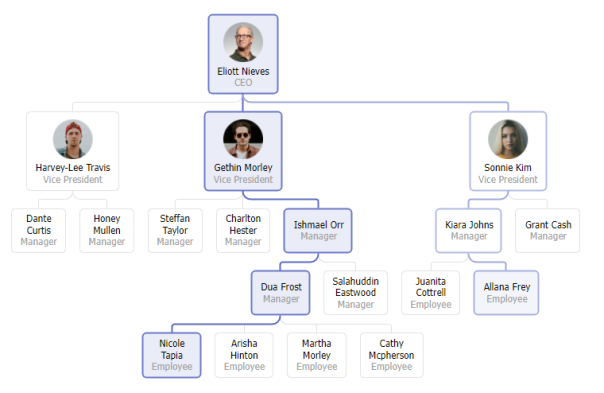
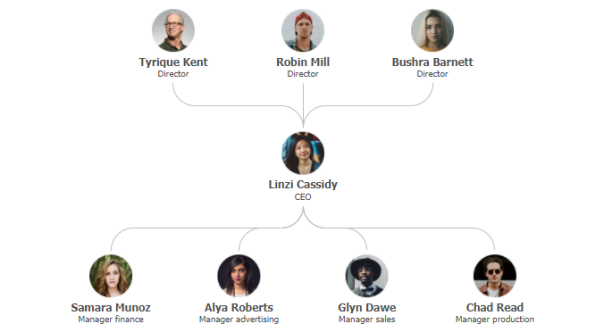
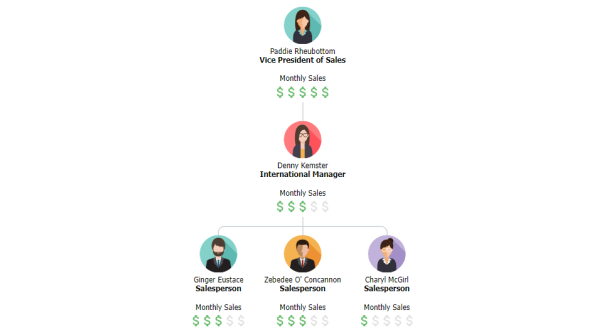
Multiple Parent organizational chart with circular pictures and curved connectors.

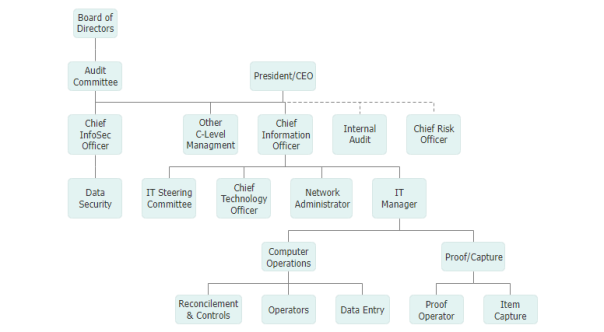
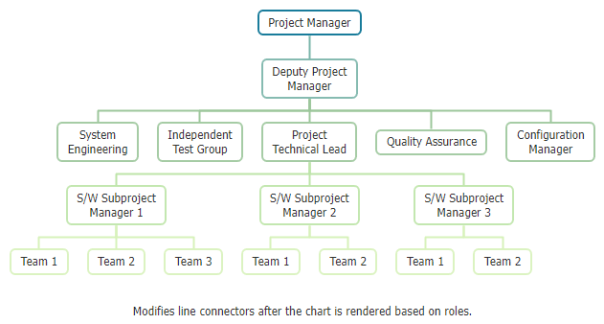
Specifies connector line and point styling by role with a minimal modern design.

Organizational chart connector line dashed styling.

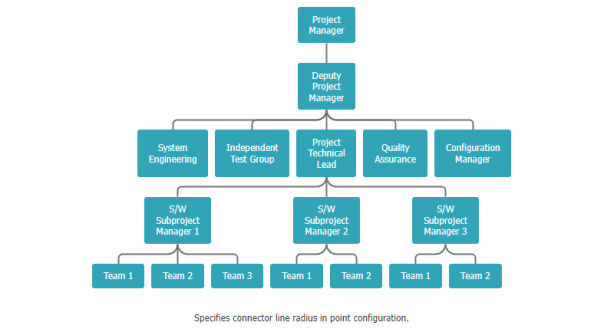
Organizational chart connector line corner radius rounding customization.

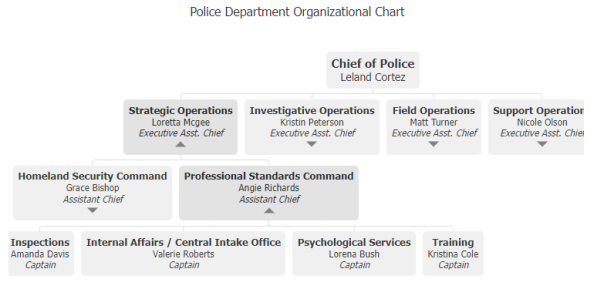
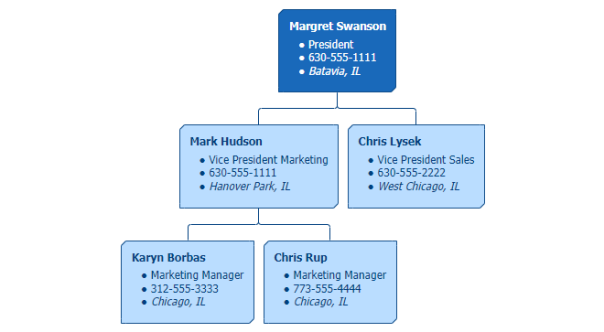
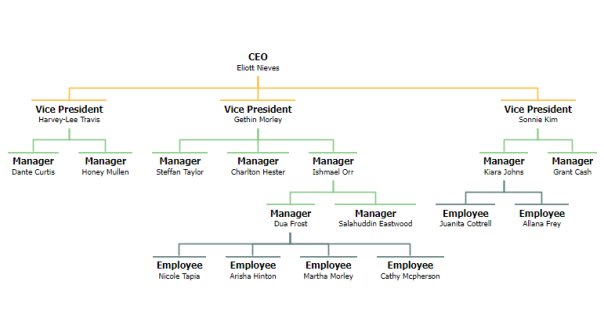
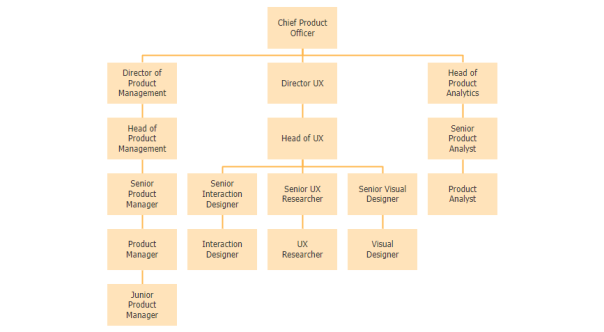
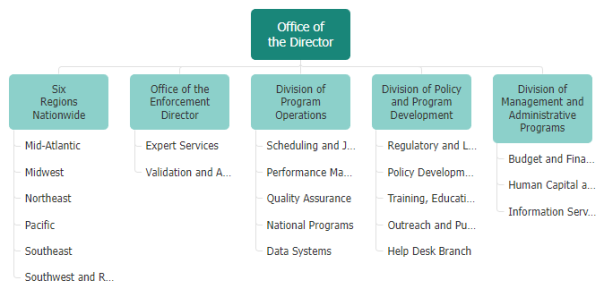
Organizational chart showing positional hierarchy with orientation customization.

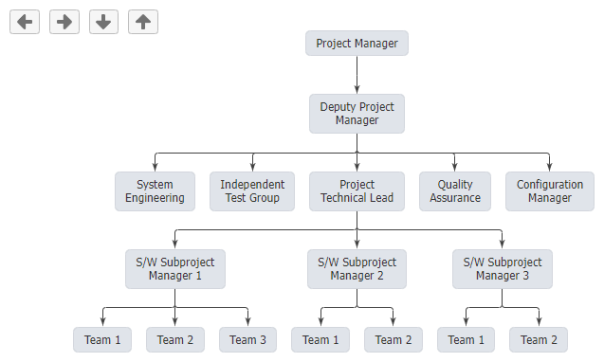
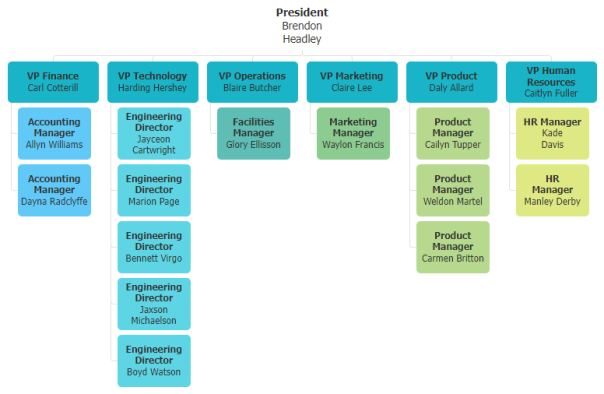
Organizational chart layout with fixed point size boxes using sync height.

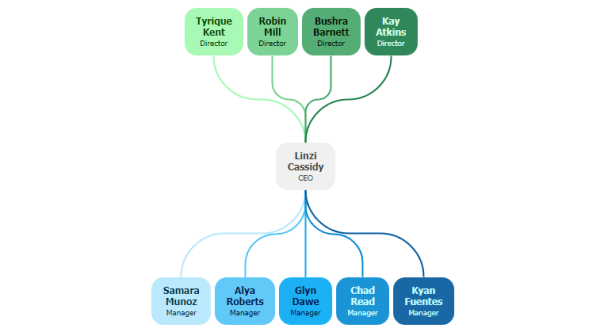
Styles organizational chart line connectors and point outlines by group.

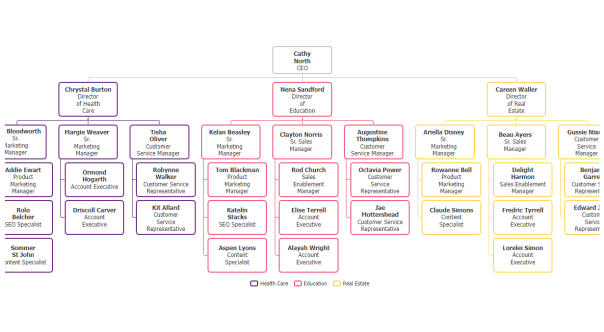
Customized organizational chart point coloring by role including point and legend highlight on hover.
An organizational chart using point specific icons on circular gradient fills.

Use maxWidth and no wrapping to truncate the leaf labels on an organizational chart.

Organizational chart with leaf points used to show details about the parent node.
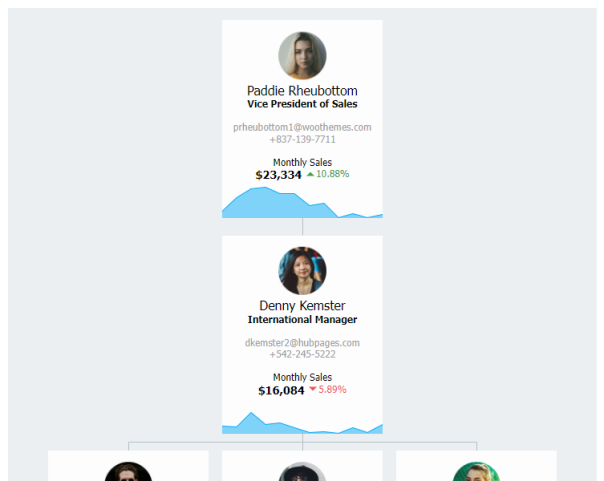
Organizational chart with an integrated area chart sparkline showing sales per month and other visual customization.

Multiple parent organizational chart with per node colors and color synchronized connector lines with custom corner radius settings.

Organizational chart that dynamically generates a pictogram for each node.
Organizational chart with dynamically generated a pictogram icons for each node.

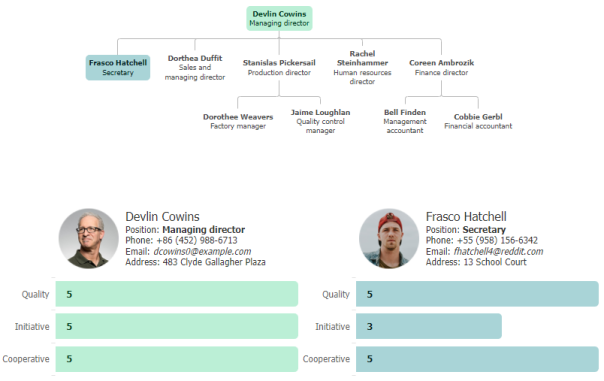
Allows selecting two employees from an organizational chart to compare key metrics with bar charts.

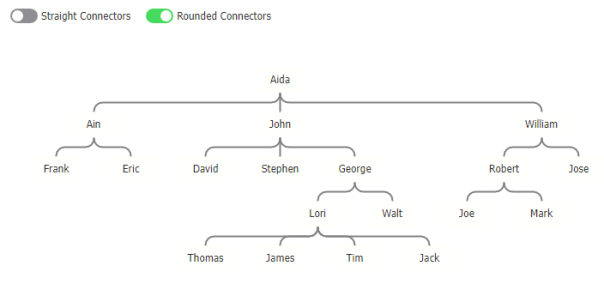
Minimal styling organizational chart demonstrating right angled and straight connector types with rounded radius connector lines.

Organizational chart with an integrated area chart sparkline showing sales per month and other visual customization.

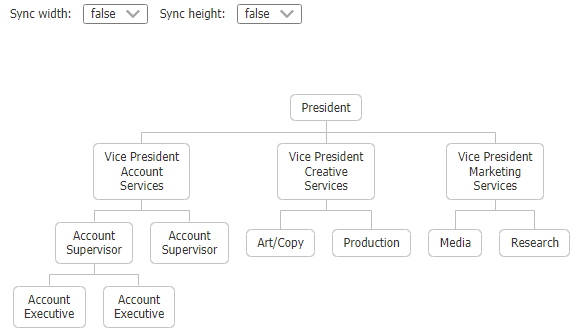
Organizational chart annotation width and height synchronization options.

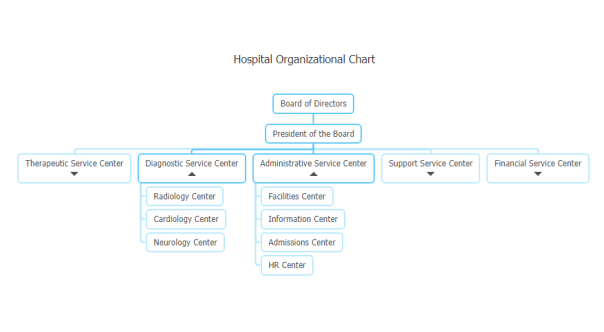
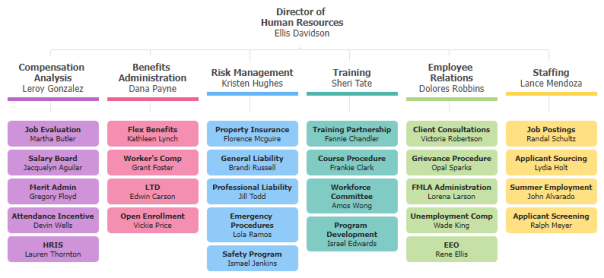
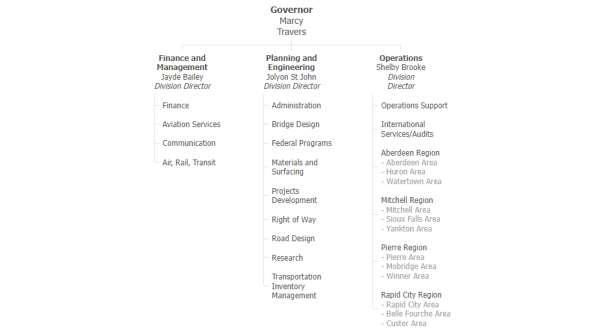
Organizational chart with vertical leaf layout colored by groups.

Organizational chart with vertical layout annotations.

Organizational chart with vertical layout grouped by color with dynamic legend entries.

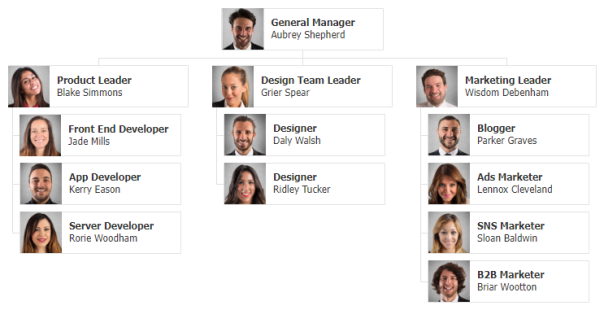
Organizational chart with images in nodes and vertical leaf point layout.

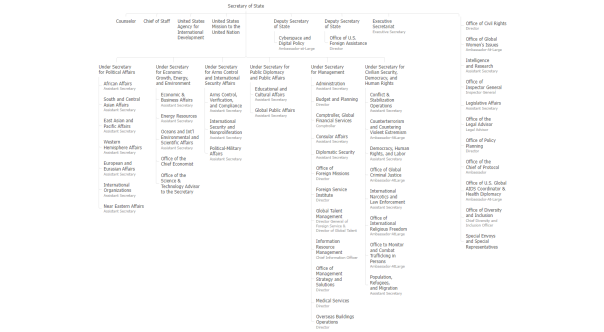
Large organizational chart with vertical leaf point layout and synced node widths.