Gantt Charts
JavaScript Chart Types
Gantt Charts
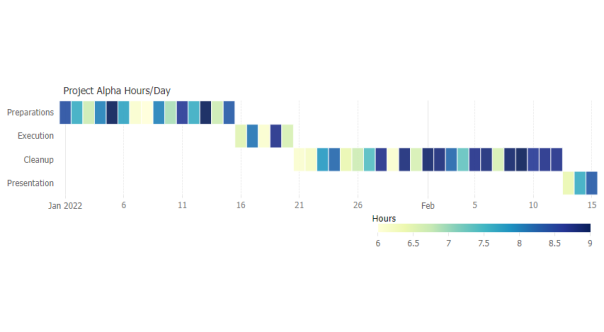
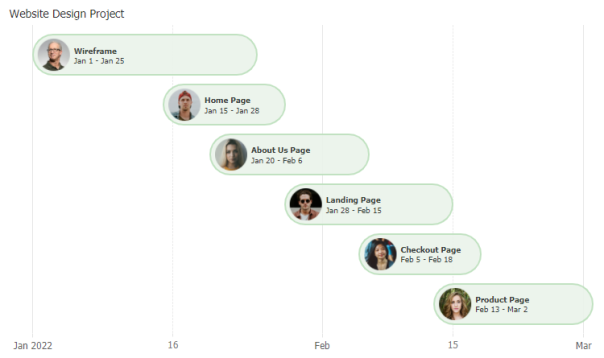
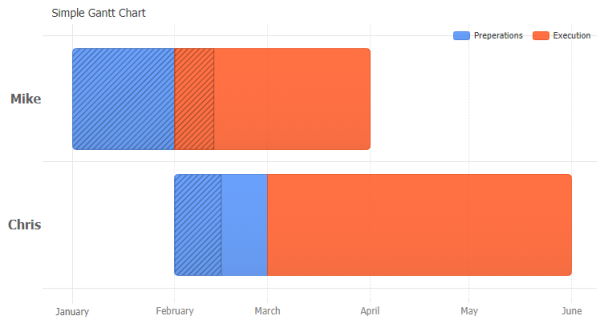
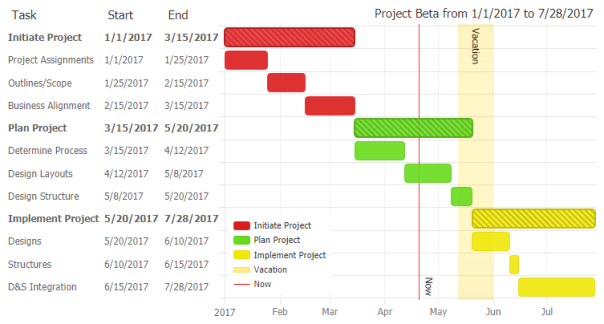
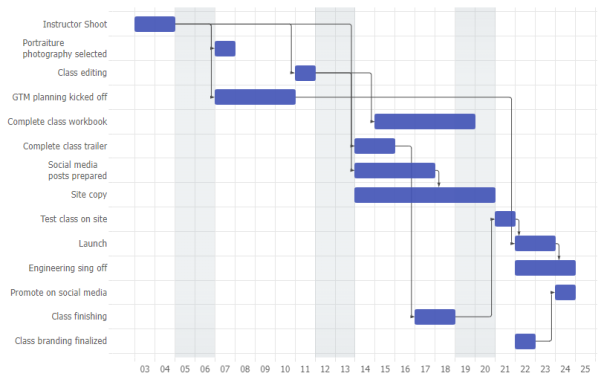
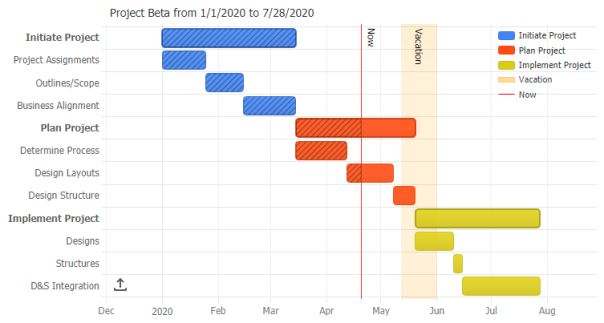
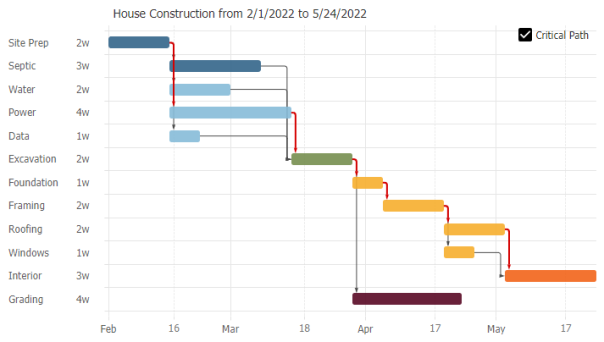
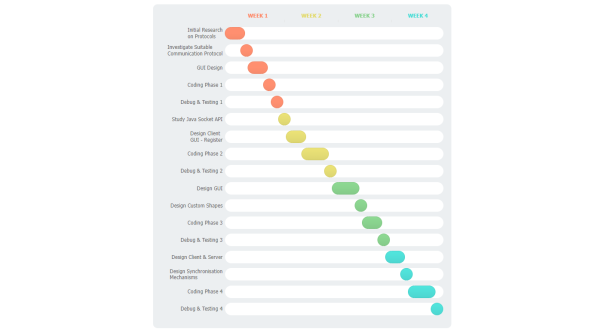
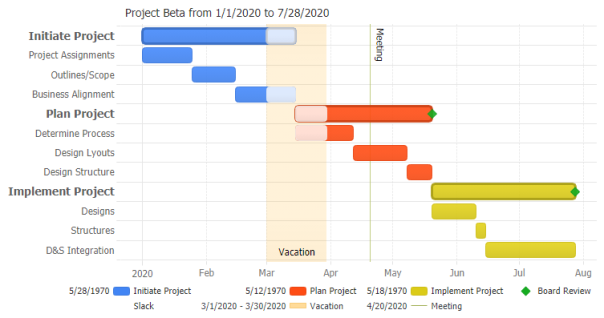
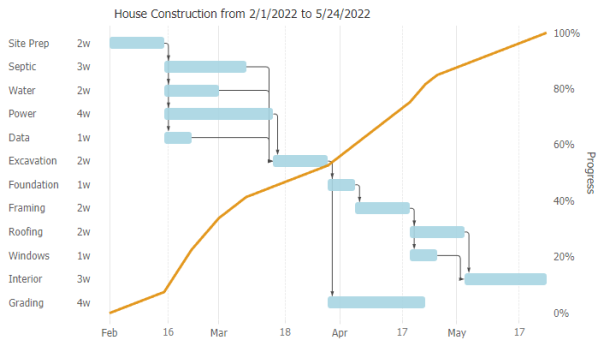
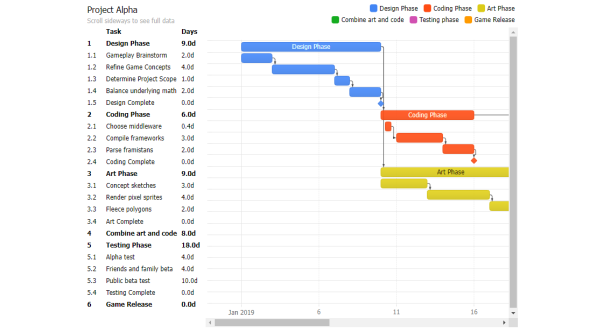
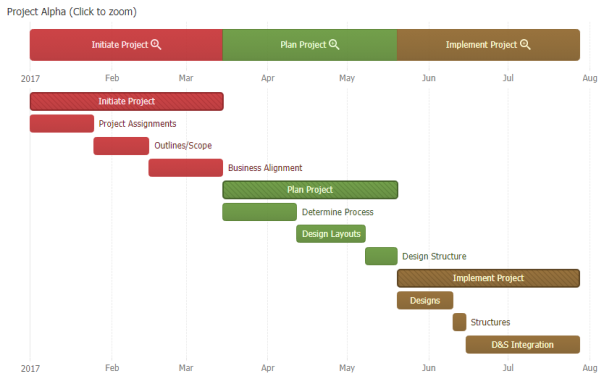
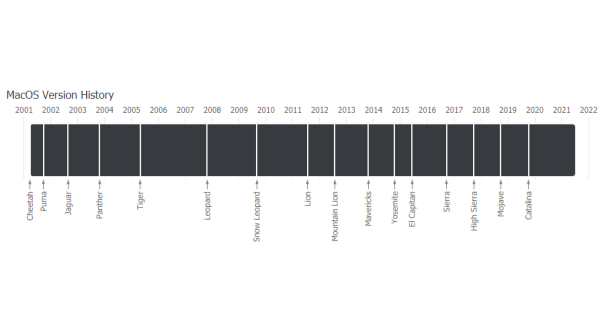
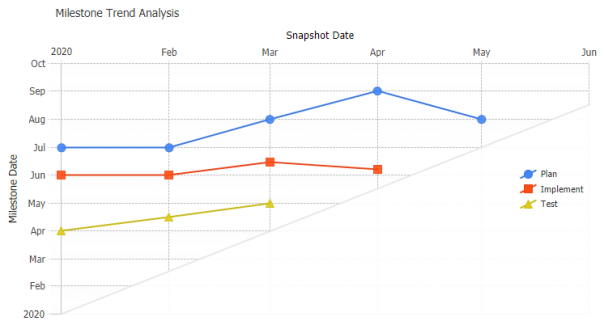
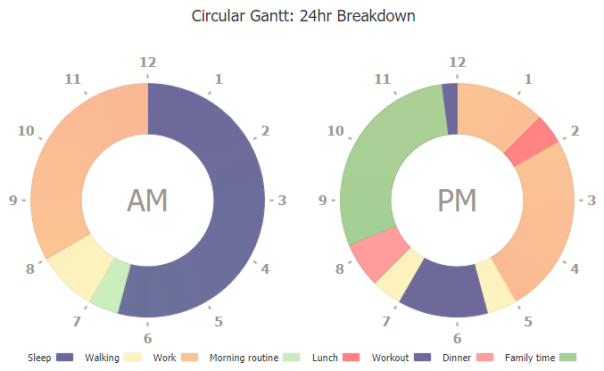
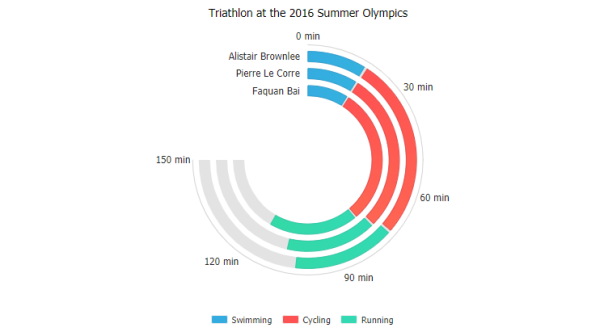
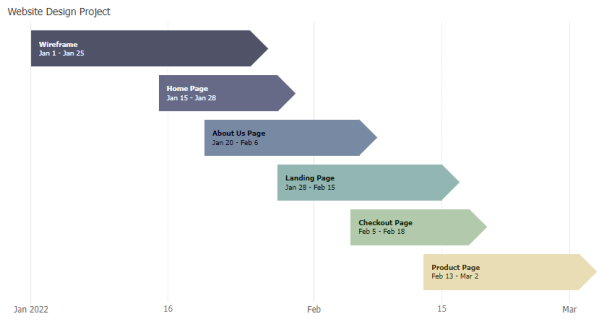
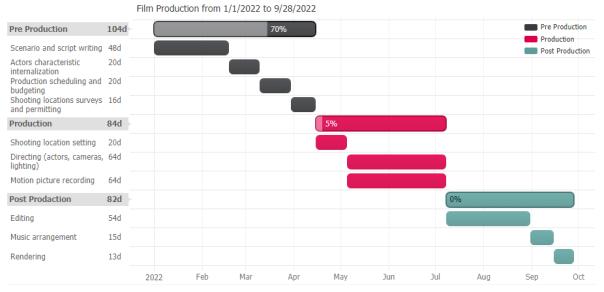
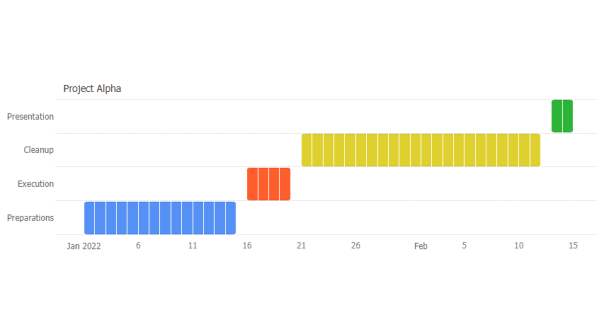
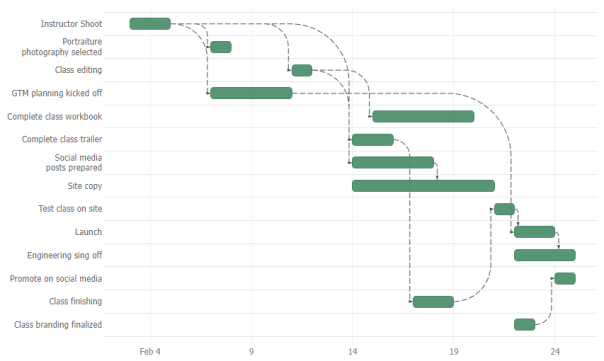
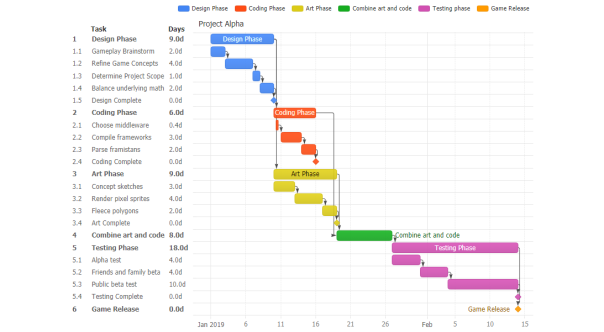
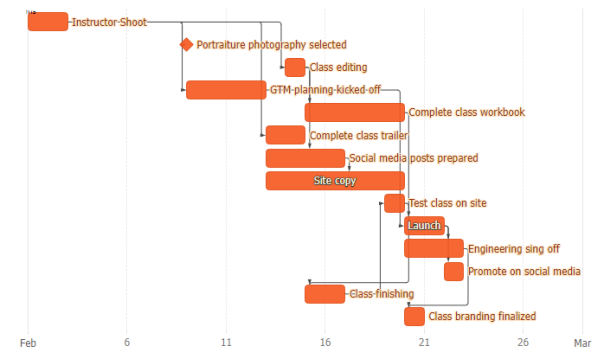
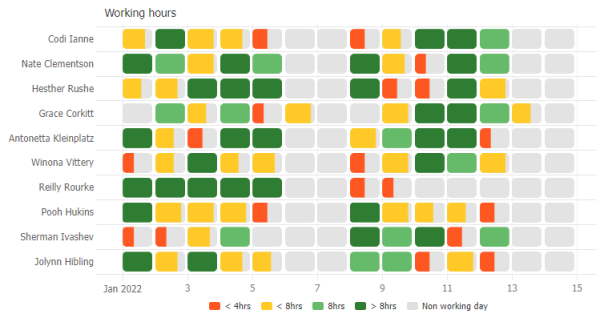
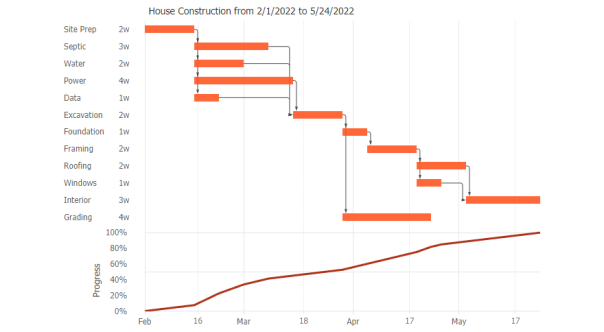
JavaScript Gantt charts offer project management and planning with tasks on the y-axis and time scale on the x-axis. The length of the task bars define the new task duration between the start date and end date. Tooltips show exact time period elapsed and support HTML and CSS formatting. Gantt chart data is easily loaded from JSON or your database and there are many high performance open source samples (including Angular, Vue, PHP and pure JavaScript) to get you up and running quickly without the need for custom styling or plugins. The Gantt component is rendered with SVG and HTML5 and fully cross browser compatible. Advanced Gantt chart component user interface elements include auto scheduling, Gantt dependencies, milestones, and grid label columns. JS Gantt charts are now available as part of the JSCharting Bundle or separately with the Gantt Chart Bundle Download or Purchase.









See also Gantt Chart Tutorial