User Interactions
JavaScript Chart Features
User Interactions
JSCharting supports robust interactivity, enabling page level settings to communicate with and modify the chart in real-time. Advanced interactivity features include dynamic legend entries, selection, URL targeting, drill-down and zooming. JSCharting's advanced interactivity can be utilized directly by end users through direct chart interaction as well as by the developer programmatically with JavaScript or page level interactions.

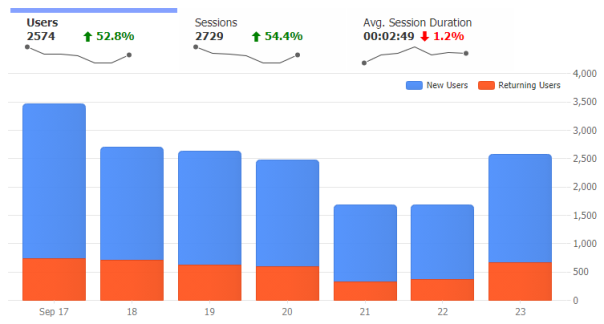
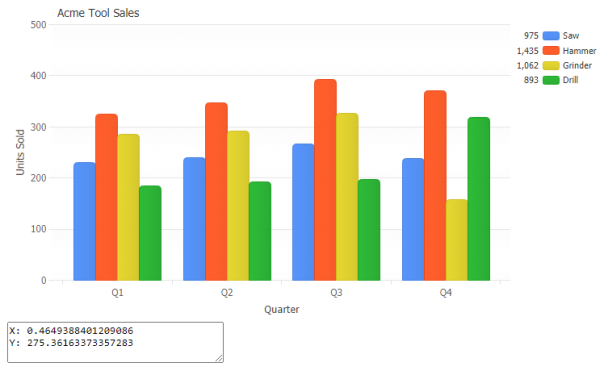
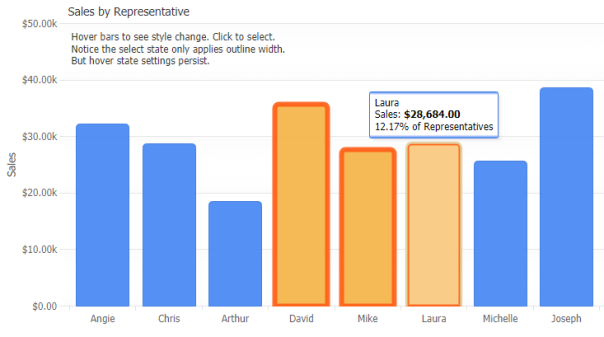
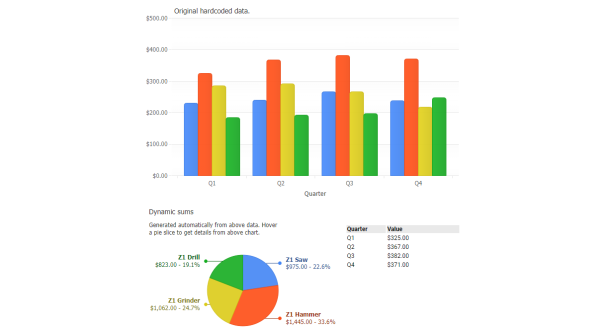
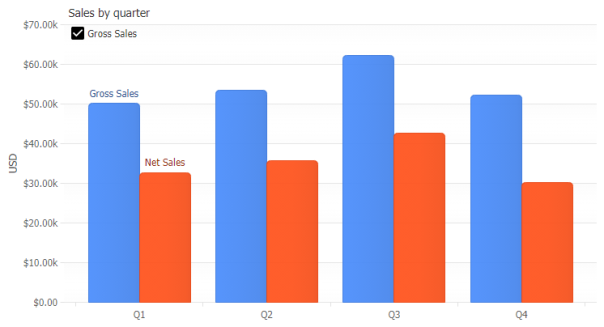
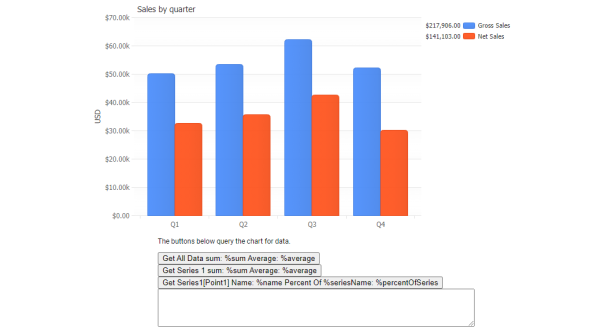
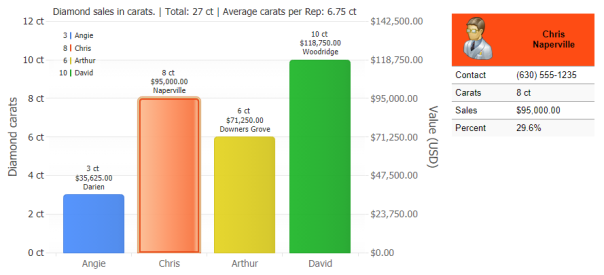
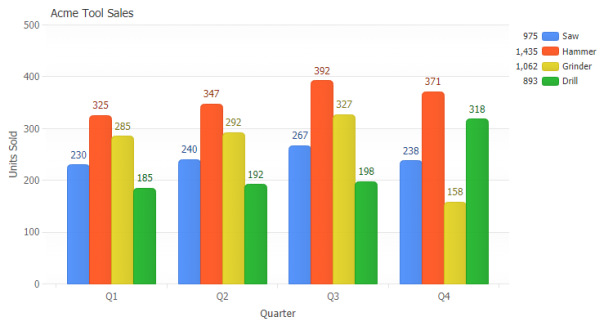
Uses the chart to replace tokens in an HTML string template used to show details in a table when hovering a point.

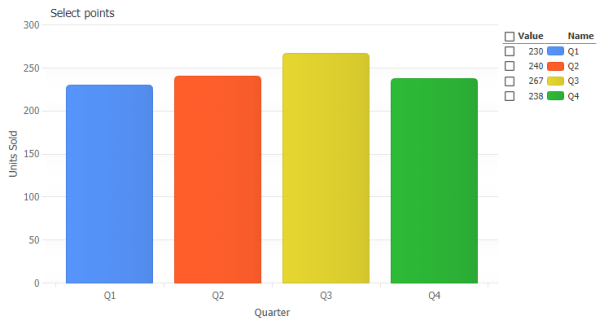
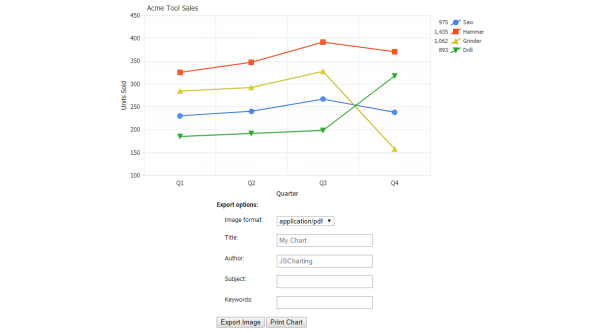
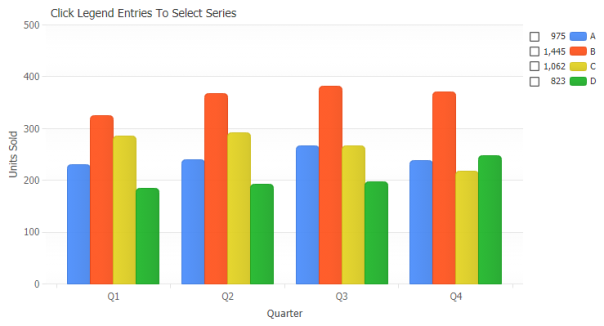
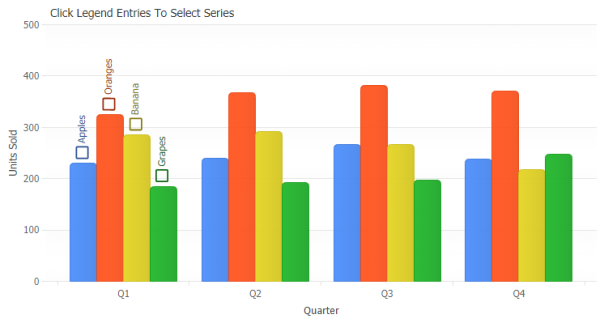
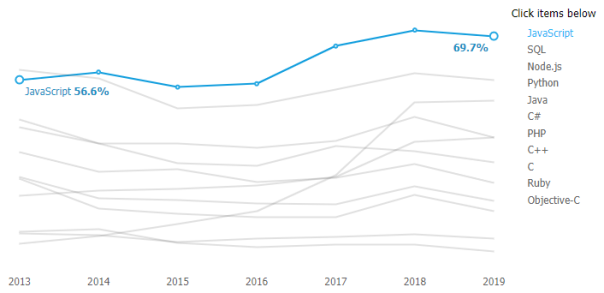
Demonstrates using series legend entry click events and how to suppress the default behavior.

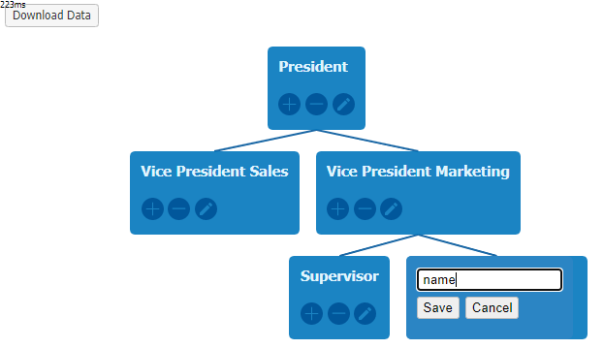
An interactive organizational chart designer with data download feature.

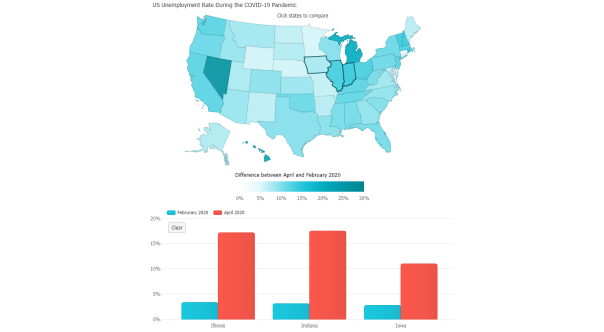
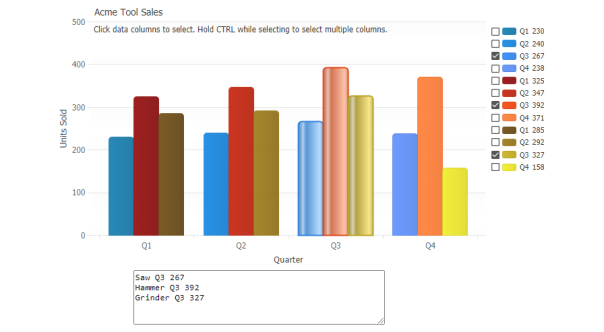
Uses select state to manually control series highlighting with legend entry clicks.