Reimagining the Axis

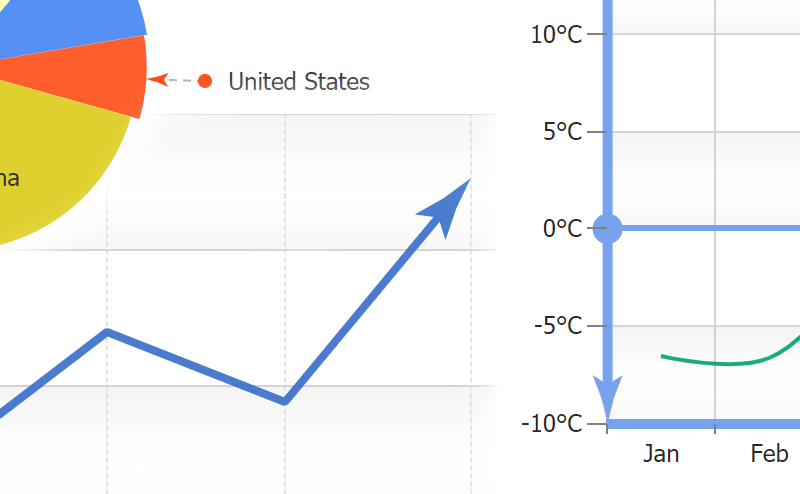
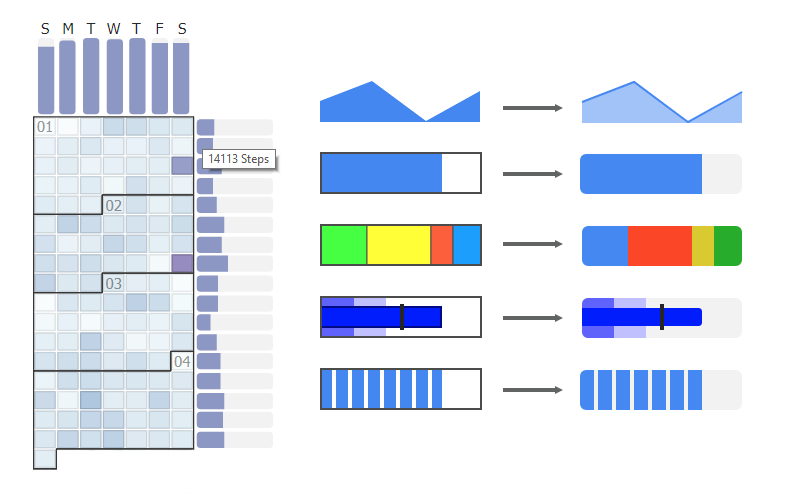
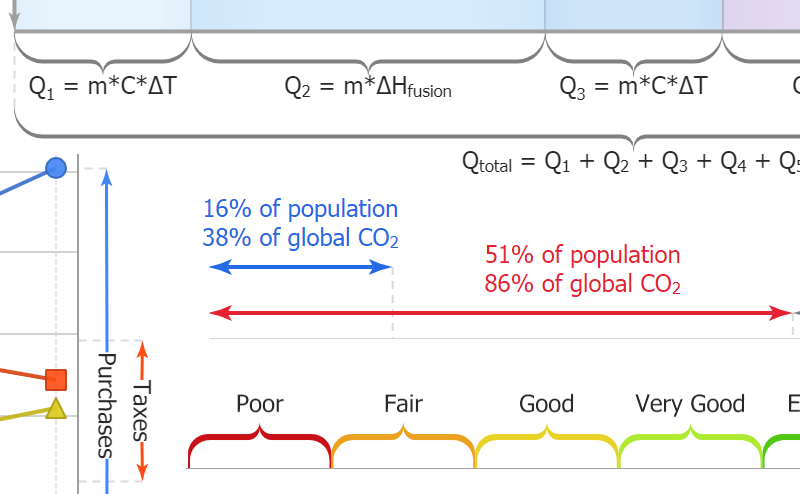
'Range ticks' may sounds contradictory at first, but are a powerful new addition for axis labeling. Axis ticks traditionally refer to a specific point on an axis scale; however, now have gained the ability to define a range. Simply specify an array of two numeric values in place of a single numeric tick value to enable the range axis tick visualization. Range ticks can display with three different visualization styles and will select the optimal mode automatically while also allowing for manual configuration.

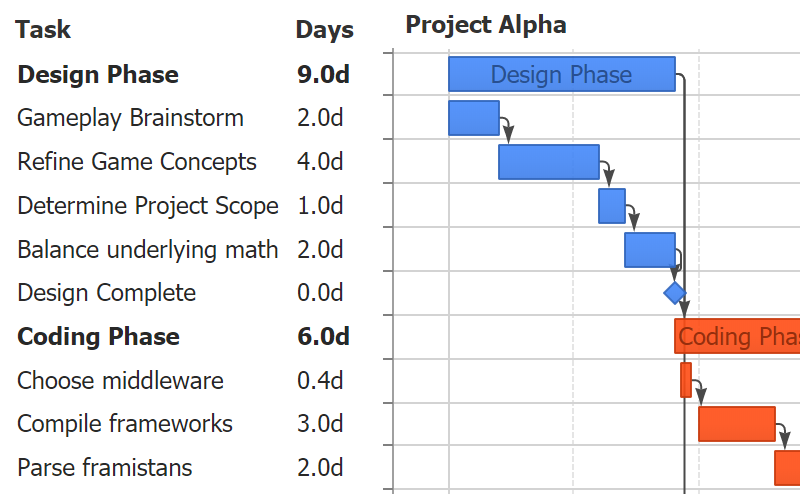
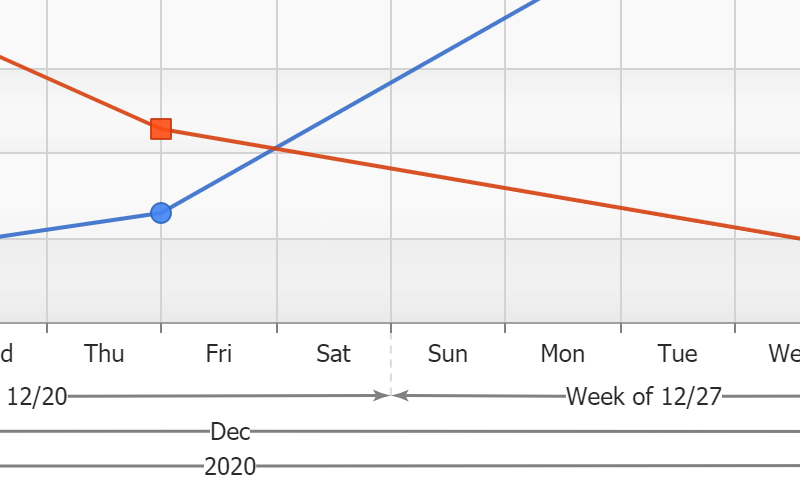
Combining CalendarPatterns with axis range ticks provides a new and compelling way to visualize time scales. Enabling range ticks to be automatically drawn for every month, quarter, year (or any other interval) is as simple as adding one line of code!

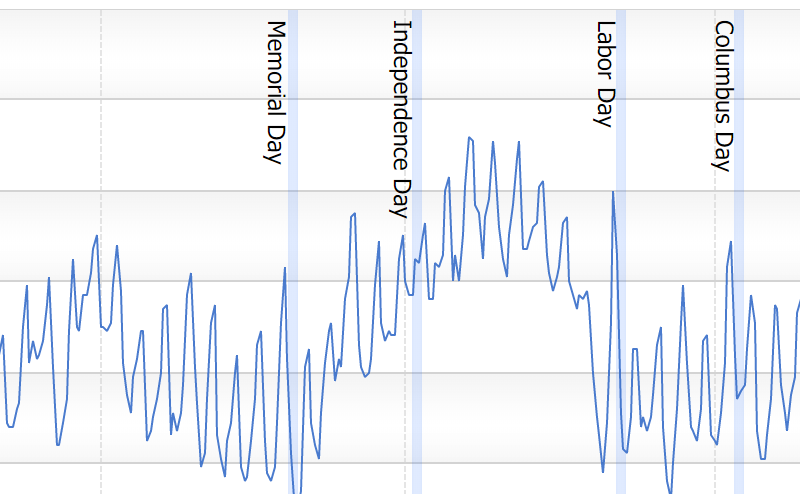
CalendarPatterns are a powerful shorthand API enabling you to define complex date patterns (such as rules for national holidays) or interval based patterns (such as weekends). These patterns can now be specified as axis marker values to mark important dates that may correlate with your data.

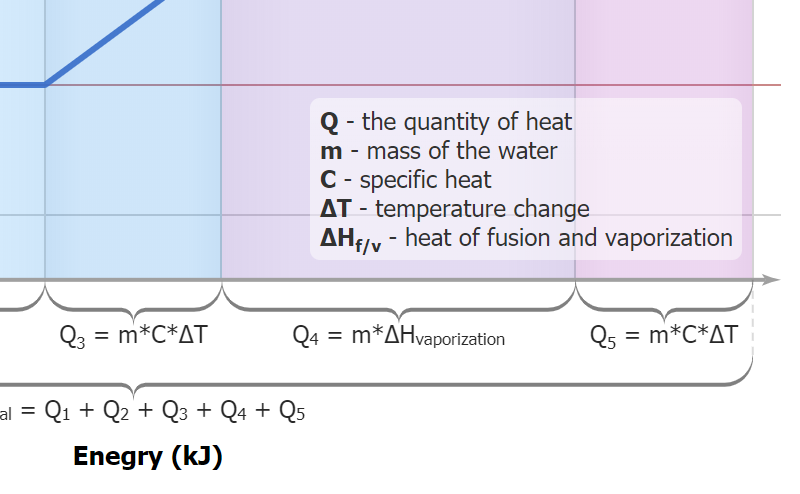
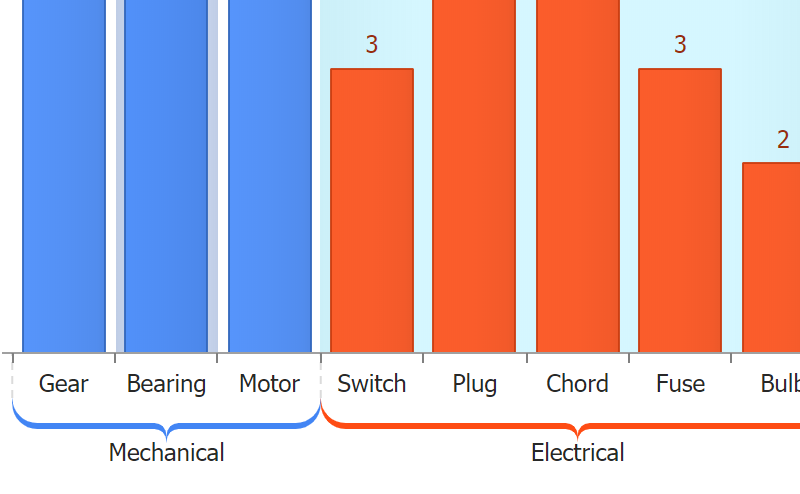
JSCharting v2.8 introduces a new concept for category scales. String category names no longer refer to a single point on an axis, but rather a range. AxisTicks and AxisMarkers now accept either category name values or two category names that refer to a range that encompasses both categories.

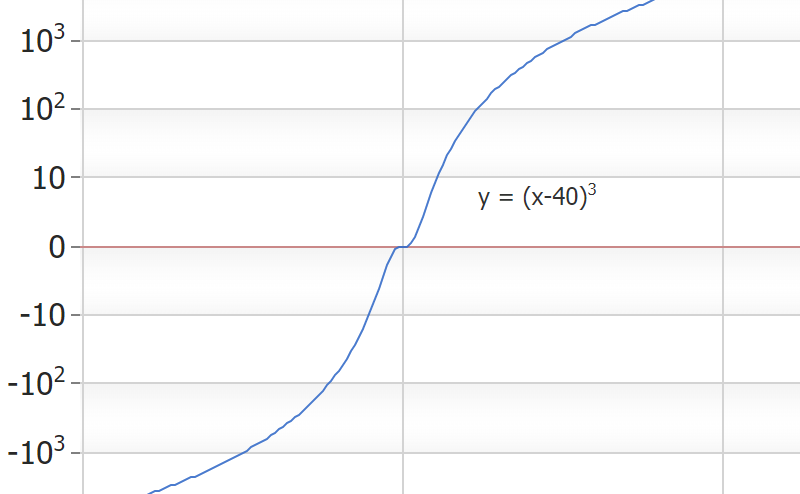
Logarithmic scales now support zero and negative values. In addition, exponent format string 't' support is now available to shorten the large numeric axis values that often appear in logarithmic scales.

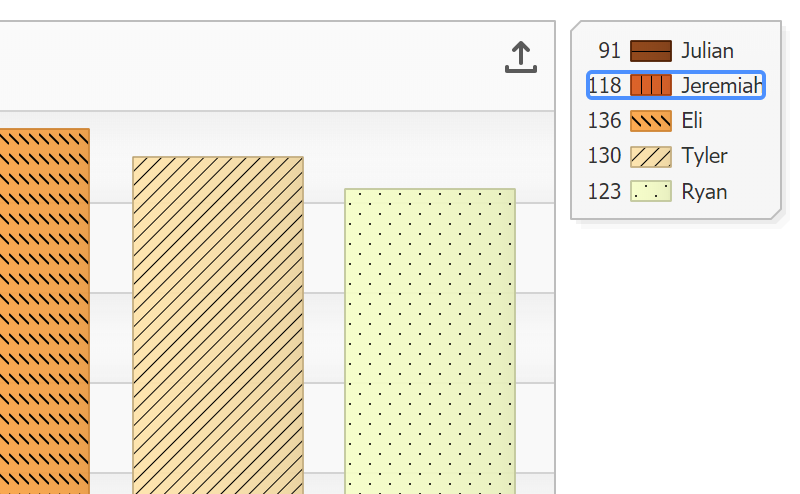
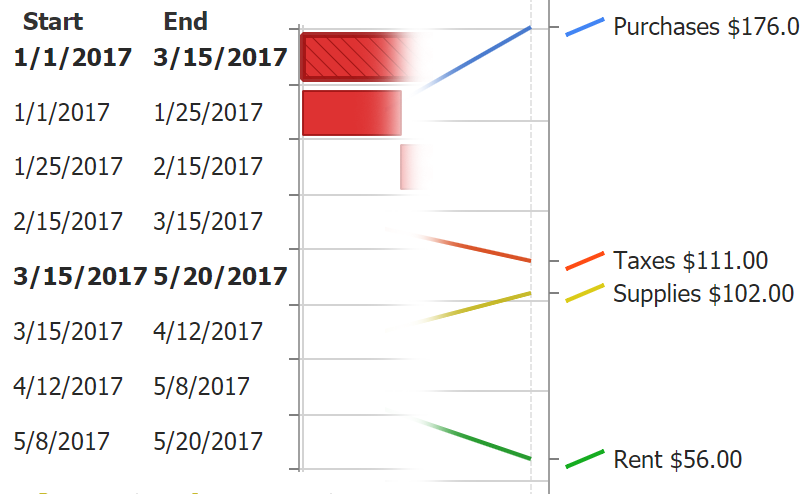
This feature automates complex coding tasks through a very simple API. A xAxisTick or yAxisTick property can be set directly on any data point (or the default) configuration object which adds an axis tick bound to point itself. The value of this tick will automatically be set to the point value and the tick label includes seamless support for point tokens that describe the point.
The example on the right is achieved with this simple code:
{
x:'10/20/2020',
y: 176,
yAxisTick:{label_text:'%icon %seriesName %yvalue'}
}
The addition of range tick visualizations introduce a powerful new tool to describe sections of a scale. An axis that includes these visuals can now be positioned inside the ChartArea (negative px offset) or to a specific position outside the ChartArea (positive px offset) to gain more control of range and value tick layout.

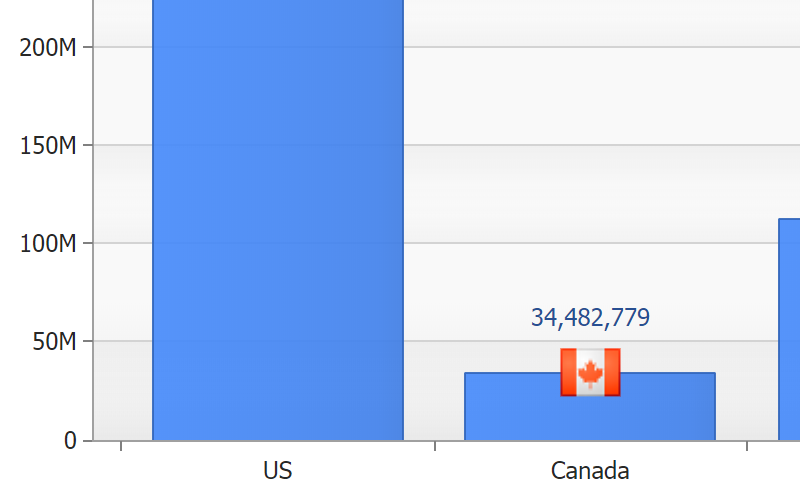
Large numeric values, which take time to read accurately, waste a lot of screen real estate.. Now, the axis can automatically shorten these values so that 56,000 turns into 56 k, 1,000,000 becomes 1M and so on. This formatting option is also available as the 'a' format string and can be used with any labels outside the axis. When a number is added to the format string such as 'a2', it refers to a specific magnitude.